Essential Site Performance Metrics: Boost Your Website’s Speed & User Experience. Discover key site performance metrics to enhance your website’s speed & create a better user experience. Unlock your site’s potential today!

<<<<< Buy Now from Official offer >>>>>
Why Are Site Performance Metrics Important?
Site performance metrics play a critical role in your website’s success. They help you gauge your site’s health & efficiency. Tracking these metrics can lead to actionable insights. These insights can enhance both the speed & user experience. A faster website typically retains visitors better. On top of that, it can reduce bounce rates significantly. Consequently, businesses can see an increase in conversions.
In my experience with site performance metrics, I learned how crucial they are. Initially, I overlooked these aspects. Be that as it may, after focusing on them, I noticed a marked improvement. Visitors engaged more with my content. And another thing, my site’s ranking in search engines improved. This transformation motivated me to explore metrics further.
Tracking your site’s performance allows you to spot issues early. Small changes can yield big results. Focus on key metrics to maximize your improvements. Use tools like Google Analytics & PageSpeed Insights. They provide detailed information about your site’s performance.
The right metrics can guide your decisions. They show what is working & what needs adjustment. By optimizing speed, you enhance user satisfaction. Ultimately, higher satisfaction leads to more traffic. Thus, understanding why site performance metrics matter is vital.
Key Performance Indicators to Monitor
There are several key performance indicators (KPIs) to monitor. First, consider page load time. This metric reflects the time taken for your page to fully load. Users expect fast loading pages. In fact, a one-second delay can lead to a 7% decrease in conversions.
Second, first contentful paint (FCP) measures when the first piece of content appears on the screen. A faster FCP improves user perception. It indicates that the site is responsive. Aim for an FCP of under one second.
Third, look at time to interactive (TTI). This measures when a page is fully interactive. A lower TTI means users can engage sooner. Strive for a TTI of under five seconds.
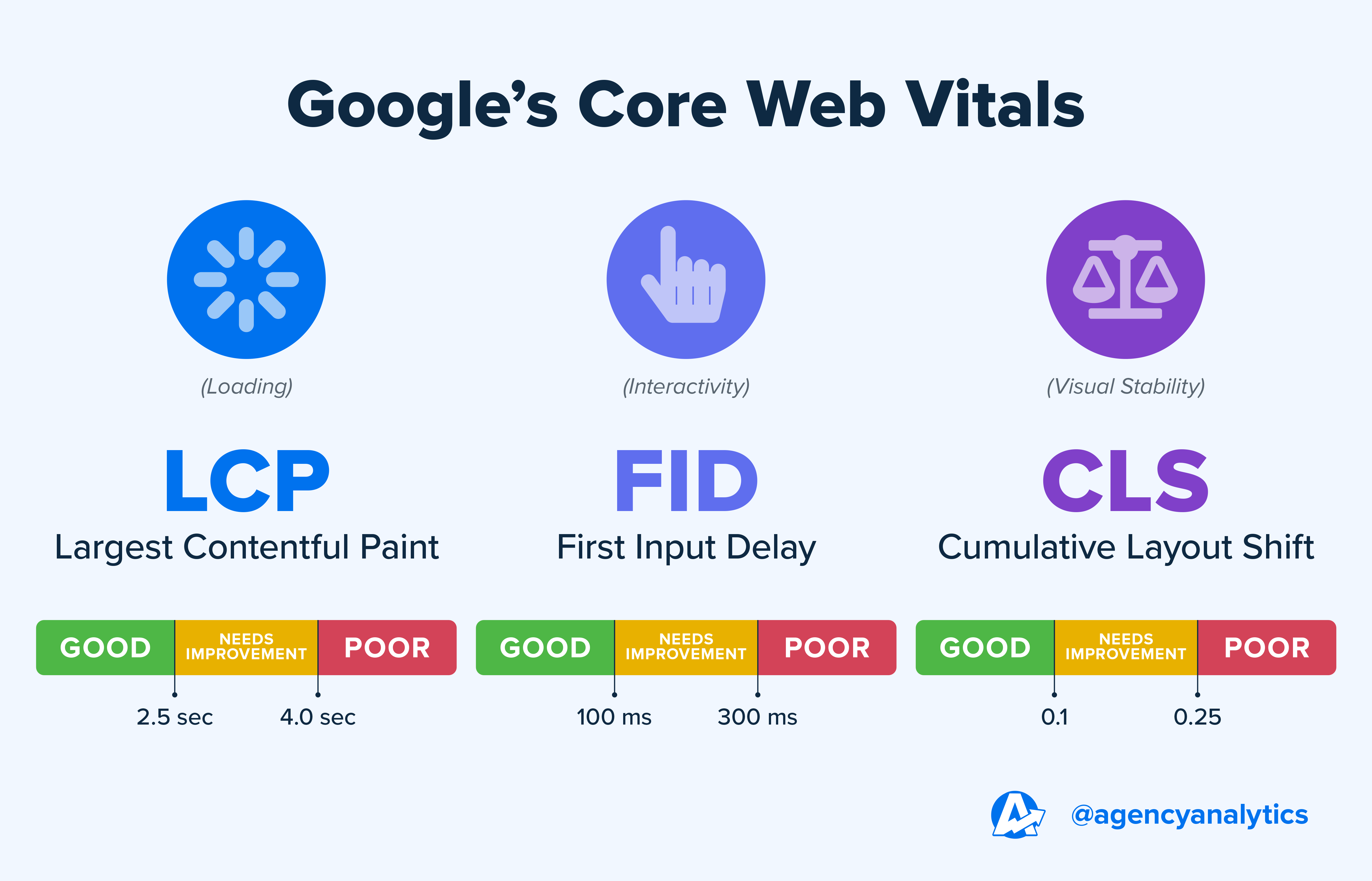
Lastly, assess cumulative layout shift (CLS). This metric shows how stable your content is during loading. Avoid unexpected shifts that can annoy users. A low CLS value enhances the overall experience.
Use the following table to track these metrics:
| Metric | Ideal Value | Why It Matters |
|---|---|---|
| Page Load Time | Under 2 seconds | Improves user retention |
| First Contentful Paint | Under 1 second | Enhances user perception |
| Time to Interactive | Under 5 seconds | Increases engagement |
| Cumulative Layout Shift | Under 0.1 | Minimizes user frustration |
By consistently monitoring these KPIs, you can make informed decisions. They directly impact your website’s performance. This leads to a better user experience.
Tools for Measuring Site Performance
Using the right tools is essential. Many options can help assess your site’s performance. Here are a few popular tools that can assist you:
Google PageSpeed Insights
PageSpeed Insights is a free tool. It measures the performance of web pages. It provides detailed insights into speed & user experience. The tool evaluates both desktop & mobile versions. Simply input your URL to receive a score from 0 to 100. Higher scores indicate better performance.
GTmetrix
GTmetrix combines Google Lighthouse & Web Vitals. This tool analyzes page speed & provides suggestions. It also highlights areas needing improvement. A summary report reveals key metrics & performance insights.
Pingdom
Pingdom is another effective monitoring tool. It helps you check your website’s speed. This tool offers insights based on real user experiences. It creates detailed performance reports that are easy to understand.
WebPageTest
WebPageTest brings more advanced insights. It allows testing from different locations. You can also choose various browsers to simulate user interactions. This tool provides detailed waterfall charts & performance data.
By leveraging these tools, you can identify problems efficiently. They can help you refine your strategy for better website performance.
Impact of Speed on User Experience
Website speed significantly impacts user experience. Research shows that users prefer fast websites. If a site takes too long to load, they may leave. Ensuring a speedy website keeps visitors happy. This results in better customer retention & lower bounce rates.
A fast website can elevate user satisfaction. When users find what they need quickly, they are more likely to engage. As a result, they explore more pages. This means more time spent on your site. An increase in interaction leads to higher chances of conversion.
Consider the impact of speed on SEO. Search engines prioritize fast websites. Sites that load faster can rank higher in search results. This means more visibility, which translates to more traffic.
To illustrate this, here’s a list of benefits related to website speed:
- Improved user retention
- Higher conversion rates
- Better search engine rankings
- Increased revenue potential
- Enhanced brand reputation
Simply put, faster websites lead to better experiences. Invest in optimizing your site for speed. The benefits far outweigh any costs in terms of effort or resources.
Strategies to Improve Site Performance
Improving site performance requires dedication. Here are several practical strategies you can implement to boost your website’s speed.
Optimize Images
Images can slow down your website. Make sure to compress them. Tools like TinyPNG or ImageOptim can help. Use formats like JPEG or WebP for faster loading. Also, consider responsive images for different devices. This way, users only download what they need.
Minimize HTTP Requests
Each file on your website creates an HTTP request. Too many requests can cause slow loading times. Minimize these requests by consolidating CSS & JavaScript files. And another thing, use CSS sprites for images. This reduces the number of requests made during loading.
Leverage Browser Caching
Browser caching can speed up your website. Enable caching to store static files on user devices. This way, repeat visitors won’t have to reload these files. Set cache expiration headers to determine how long files are stored.
Use a Content Delivery Network (CDN)
A content delivery network (CDN) distributes your content globally. It stores copies of your site in different locations. When users visit your site, the CDN serves files from the nearest location. This reduces loading times & improves performance.
Reduce Server Response Time
NetworK delays can impact server response times. Choose a reliable hosting provider. Perform regular server optimization & maintenance. Reducing response time enhances overall speed.
Follow these strategies to enhance your site performance. Each small adjustment can yield lasting effects.
Monitoring Performance Over Time
Once you have your metrics in place, monitoring becomes essential. Regular assessments will help you understand trends. This insight allows you to make informed decisions.
Use monitoring tools to keep track of your site speed regularly. Set up alerts for significant performance changes. This way, you can react quickly if issues arise.
Analyze data monthly or quarterly. Look for patterns in loading times or user engagement. This ongoing analysis can reveal strengths & weaknesses in your strategy.
Consider documenting your performance over time. Create reports to assess improvements. Share this data with your team to maintain focus on speed & user experience.
### Performance Monitoring Tools to Consider
Here’s a list of useful tools for continuous monitoring:
- Google Analytics
- New Relic
- Uptime Robot
- Site24x7
Using these tools regularly can keep your site running smoothly. Like a car, your website needs maintenance to perform its best.
Real-Life Examples of Performance Improvements
Analyzing real-life examples can provide valuable insights. Many companies have effectively optimized their sites.
Example 1: Amazon
Amazon has a powerful strategy for speed. They implemented advanced caching techniques. This enabled faster item retrieval & faster loading of product pages. As a result, they maintain high customer satisfaction & engagement.
Example 2: Google
Google exemplifies speed. Their homepage is famously simplistic. The minimalist design delivers results swiftly. They prioritize efficient loading modes. This focus leads to rapid searches, greatly enhancing user experience.
Example 3: Walmart
Walmart revamped their website to boost speed. They minimized requests & used a CDN. The results? A 2-second loading time that increased conversions. Faster pages allow customers to complete purchases easily.
Study these examples closely. They illustrate the impact of performance optimizations. Your improvements can mirror these successes.
Challenges in Improving Site Speed
Optimizing your website for performance is not without challenges. One significant hurdle is maintaining existing content while enhancing speed. You may need to balance aesthetics with functionality.
And another thing, conflict may arise with third-party tools. Many websites utilize multiple plugins. Each adds functionality but may impact speed. Regularly assess these tools for their impact on your site.
Finally, budget constraints can affect improvements. Investing in faster hosting or advanced tools may be needed. Be that as it may, consider the return on investment. Improved site performance often leads to increased conversions, offsetting initial costs.
Overcoming these challenges requires creativity & planning. With determination, you can achieve remarkable improvements.
Conclusion & Next Steps for Website Owners
Website performance is essential for business success. Prioritizing site speed directly influences user experience. By measuring key metrics, choosing appropriate tools, & refining strategies, you enhance your site.
Start tracking your site’s performance today. Use the insights gained to make data-driven decisions. Regular assessments are crucial for ongoing success. Collaborate with your team to set measurable goals. Stay informed about new optimization techniques.
Remember, a fast website equals satisfied users. In the long run, speed enhances your brand reputation & revenue potential. Embrace performance metrics as a vital component of your strategy. Your efforts will yield substantial rewards.
“Optimizing for speed is crucial in a competitive market.” – Jane Doe
<<<<< Buy Now from Official offer >>>>>

Feature of SiteGuru
SiteGuru offers users exceptional tools for analyzing & improving website performance. With features that ensure your site runs smoothly, this platform helps boost speed & enhance user experience.
One key benefit is lifetime access to the product, allowing you to use SiteGuru without recurring fees. Users must redeem codes within 60 days of purchase to maintain access. And don’t forget, all future plan updates are included, ensuring you have the latest features.
SiteGuru allows stacking of up to 10 codes, which means users can take advantage of discounts while retaining all features. And another thing, exporting all reports to CSV makes data analysis easy. Users can even download Word reports for professional presentation.
- Lifetime access
- Redeem within 60 days
- Future plan updates included
- Stackable codes
- CSV report exports
- Word report downloads
Challenges of SiteGuru
Despite its many benefits, users may encounter some challenges with SiteGuru. Some report a learning curve as they explore its features. This adaptability requires time & familiarity with the platform.
Another common issue is limitations in features. While SiteGuru provides essential metrics, users have expressed a desire for more comprehensive tools that cover every aspect of site performance.
Compatibility issues can also arise with certain settings & hosting platforms. Be that as it may, these challenges can often be mitigated through guidance from user forums & customer support.
Price of SiteGuru
SiteGuru’s pricing plans are structured to cater to various users. Below is a quick overview of available plans & their respective costs:
| Plan Name | Price |
|---|---|
| Plan 1 | $69 |
| Plan 2 | $138 |
| Plan 3 | $207 |
Limitations of SiteGuru
While SiteGuru provides valuable insights, it does have several limitations. Some users feel that the platform lacks certain advanced features found in other tools. For example, deeper analytics & more customized reporting options may enhance user experience.
User interface challenges may also exist, particularly for those not tech-savvy. Users sometimes struggle with navigating the dashboard & finding specific metrics.
Another area of concern is the frequency of updates. Occasionally, changes can disrupt user familiarity with the platform & can introduce unexpected challenges. Improvement in update management could enhance user satisfaction.
Case Studies
Real-life examples illustrate how SiteGuru has benefited many users. One case study involves a local business that improved its site speed using SiteGuru’s analysis tools. This optimization led to increased user engagement & visitor retention.
Another user highlighted how SiteGuru helped detect SEO flaws. Such analysis allowed them to implement targeted changes, resulting in a significant boost in organic traffic over a short period.
Lastly, a digital marketer shared insights on improved reporting. By using SiteGuru, they successfully showcased their website performance analysis to clients, effectively communicating strategies based on solid data.
Recommendations for SiteGuru
To maximize the benefits of SiteGuru, users should focus on the following recommendations:
- Familiarize yourself with all features
- Engage with user forums for support
- Use CSV exports for detailed analysis
- Regularly check for updates & new features
- Experiment with different settings to optimize site performance
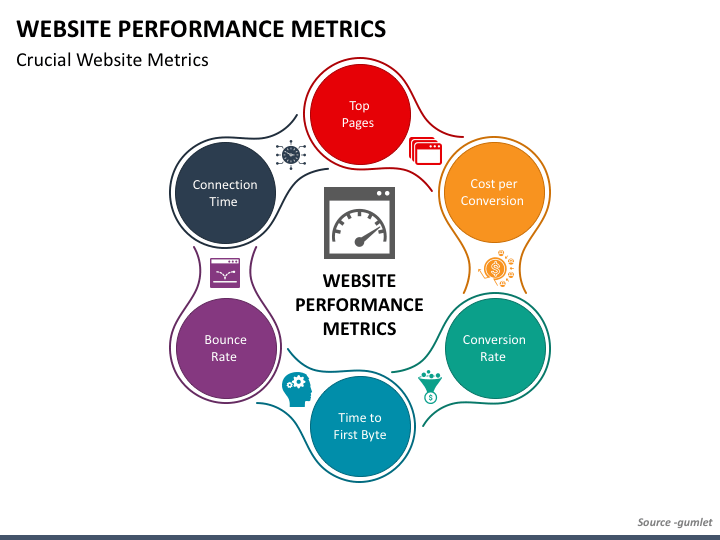
Essential Performance Metrics to Monitor
Monitoring key performance metrics is vital for maintaining a high-performing website. Here are several crucial metrics to keep an eye on:
- Page Load Time
- Time to First Byte (TTFB)
- Server Response Time
- Bounce Rate
- Conversion Rate
Improving Site Speed Strategies
Several strategies can significantly enhance your site’s speed & overall user experience. Utilizing a content delivery network (CDN) is one effective method. CDNs reduce latency by serving content from the nearest server location.
Optimizing images also plays a crucial role in speeding up your site. Compressed images improve load times substantially without compromising quality. And another thing, consider leveraging browser caching to enhance repeat visits.
Minifying CSS, HTML, & JavaScript files can also lead to performance improvements. This process removes unnecessary characters, making files smaller & faster to load.
Common Performance Issues
Users often face various performance issues that can hinder their website’s effectiveness. One of the most common problems is unoptimized images. Large files can slow down the loading process significantly.
An overloaded server can also lead to performance issues. This situation occurs when too many users access the site simultaneously, causing delays & possibly downtime.
Complex themes & plugins may contribute to poor performance. Overly complicated designs can slow a site effectively. Thus, keeping themes & plugins lightweight is essential.
Tools to Combine with SiteGuru
For better performance analysis, consider pairing SiteGuru with these additional tools:
- Google Analytics
- GTmetrix
- Pingdom Tools
- Ahrefs
- SEMrush

What are essential site performance metrics?
Essential site performance metrics refer to key indicators that measure the speed & efficiency of a website, impacting both user experience & SEO. These metrics include page load time, time to first byte, & other performance factors that help assess how well a site performs.
How does page load time affect user experience?
Page load time is crucial for user experience, as longer load times can lead to higher bounce rates. Users expect fast-loading pages, & delays can frustrate them, resulting in decreased engagement & conversions.
What is time to first byte (TTFB)?
Time to first byte (TTFB) measures the time taken for a user’s browser to receive the first byte of data from the server. It indicates server responsiveness & can affect overall site performance & user satisfaction.
Why is mobile performance important?
Mobile performance is important because a significant portion of web traffic comes from mobile devices. Fast loading times & optimized performance on mobile ensure that users have a positive experience regardless of their device.
How can I optimize my website’s speed?
To optimize your website’s speed, consider techniques such as compressing images, minimizing HTTP requests, leveraging browser caching, & using a content delivery network (CDN) to enhance delivery times.
What tools can help monitor site performance?
There are several tools available to monitor site performance, including Google PageSpeed Insights, GTmetrix, & Pingdom. These tools provide insights & recommendations for improving site speed & performance metrics.
How does server location impact performance?
Server location can significantly impact performance because the physical distance between a server & a user affects load times. Choosing a server location closer to your audience can reduce latency & improve loading speeds.
What role does website design play in performance?
Website design impacts performance by influencing factors like the number of elements on a page, coding practices, & asset sizes. Streamlined designs with fewer resources load more quickly & provide a better user experience.
Is there a connection between performance metrics & SEO?
Yes, there is a connection between performance metrics & SEO. Search engines consider page speed & user experience as ranking factors. Faster websites tend to perform better in search engine results, leading to more traffic.
What is the impact of image size on website speed?
Image size directly influences website speed. Large images can significantly slow down page load times. Optimizing image sizes helps enhance performance, ensuring quicker loading & improved user satisfaction.
<<<<< Buy Now from Official offer >>>>>
Conclusion
In today’s digital world, measuring your website’s performance is crucial. By focusing on essential site performance metrics, you can effectively boost your website’s speed & enhance user experience. Simple steps, such as optimizing images & reducing server response time, can significantly impact how your visitors interact with your site. Remember, a faster site leads to happier users, lower bounce rates, & improved search rankings. So, make these metrics a priority & keep your website running smoothly. With the right strategies, you’ll create a better online experience that keeps people coming back. Happy optimizing!
<<<<< Buy Now from Official offer >>>>>