Top Website Performance Assessment Tools to Boost Your Site’s Speed & Efficiency. Boost your website’s speed & efficiency with the best website performance assessment tools. Discover how to enhance your site’s performance effortlessly!

<<<<< Buy Now from Official offer >>>>>
Importance of Website Performance Assessment Tools
Every website needs top performance. Slow sites lose visitors. Tools help assess speed & efficiency. They provide insights to enhance experience. Performance affects SEO, user experience, & conversions. Users expect fast-loading sites. A delay of even a second can lead to abandonment. Metrics matter for success. Knowing performance helps identify bottlenecks. Speed impacts search rankings. Google rewards faster websites with better positions. Utilizing performance assessment tools is key.
How to Choose the Right Website Performance Assessment Tool
Selecting a suitable tool takes careful consideration. Several factors play a role. First, define specific needs. Do you focus on speed, SEO, or user experience? Understanding priorities makes selection easier. Next, consider user interface & ease of use. A complex tool may discourage regular use. Look for an intuitive design. Features are also crucial. Ensure the tool provides comprehensive metrics & actionable insights. Check reviews & testimonials from other users.
Pricing also influences choice. Many tools offer both free & paid options. Make sure the priced features meet requirements. Don’t overlook customer support. A responsive support team can assist in tricky situations. Lastly, take advantage of trial periods. Trying out tools helps you find the perfect match for your needs.
Key Features to Look For
- Load time analysis
- Performance grade scoring
- Mobile performance assessment
- Suggestions for performance improvements
- Historical data tracking
Top Tools for Website Performance Assessment
The online market offers numerous website performance assessment tools. Each tool has unique features that cater to different needs. The following list highlights some of the most effective tools available.
1. Google PageSpeed Insights
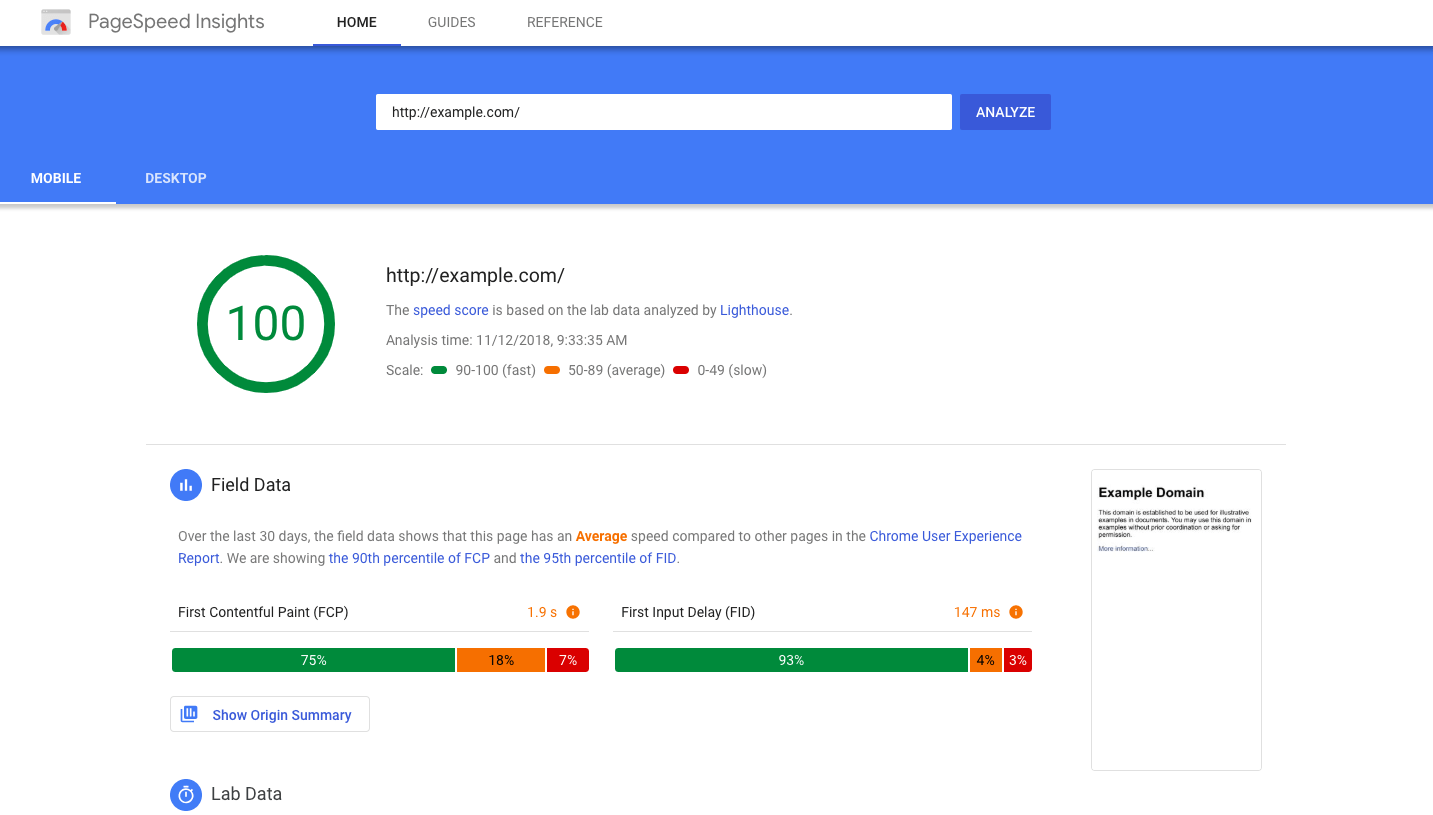
Google PageSpeed Insights is a popular choice. It provides thorough analyses of web pages. This tool evaluates both mobile & desktop performance. Insights are divided into Performance, Accessibility, Best Practices, & SEO. Each category gives detailed feedback. Recommendations help improve load times. And another thing, it leverages real-world data from users. This makes it reliable & valuable for optimizing websites.
2. GTmetrix
GTmetrix combines performance metrics with user-friendly visuals. It offers waterfall charts for detailed load time analysis. You can track your site’s performance over time. This tool also recommends improvements to boost efficiency. It provides alerts if performance dips below set thresholds. GTmetrix also allows location-based testing. Users can choose different regions for speed assessments.
3. Pingdom
Pingdom delivers real-time performance monitoring. This tool is simple yet effective. Users receive instant alerts for issues like downtime or slow response times. And don’t forget, it provides detailed reports on load speed. You can also analyze your site from multiple locations globally. Pingdom’s dashboard is easy to navigate, offering essential metrics with clarity.
4. WebPageTest
WebPageTest allows advanced performance testing. Users can select testing locations, browsers, & connection speeds. This flexibility helps assess various scenarios. Detailed waterfall charts reveal load sequences. Users can dig deep into various performance metrics. Customizable settings make it a powerful tool for deep analysis.
5. Lighthouse
Lighthouse is a tool integrated into Chrome Developer Tools. It’s excellent for assessment of Performance, Accessibility, SEO, & more. As a developer-focused tool, it provides great insights for tuning websites. Developers can run audits directly from their browser. This feature enhances workflow & productivity.
Benefits of Using Website Performance Assessment Tools
Utilizing website performance assessment tools provides numerous benefits. The primary advantage is improved website speed. Faster sites create a better user experience. This leads to increased traffic & reduced bounce rates. SEO benefits are also significant. Search engines prefer quick-loading websites. Enhanced rankings result from improved performance metrics.
Another benefit is the ability to identify bottlenecks. These tools pinpoint specific issues affecting speed. Knowing these pain points allows for targeted fixes. Users can also track performance trends over time. This is essential for long-term web management. Continuous monitoring helps maintain optimal performance.
Finally, regular assessments foster accountability. Teams can show progress through performance metrics. This transparency can motivate continuous improvement. In summary, these tools enhance efficiency & site success.
Actionable Tips for Maximizing Performance
- Optimize images for faster load times.
- Minimize HTTP requests by combining files.
- Use browser caching for returning visitors.
- Consider a CDN for faster content delivery.
- Regularly update your website’s platform & plugins.
Integrating Performance Tools into Your Workflow
Integrating website performance assessment tools into your workflow improves results. Establish a routine for testing performance. Regular checks help identify slowdowns early. It’s ideal to schedule assessments weekly or monthly. Make it part of your website management process.
Consider sharing findings with your team. Collaboration can spark new ideas for improvement. Discuss issues & brainstorm solutions. Use metrics to measure changes resulting from implemented recommendations. This keeps everyone informed & focused on goals.
Incorporate performance assessments into your content strategy. For instance, analyze landing pages before launching campaigns. Ensure they meet speed standards for maximum impact. This proactive approach ultimately leads to a healthier website.
Reviewing & Adjusting Based on Performance Metrics
- Check metrics regularly for changes.
- Compare data from different assessment tools.
- Adopt changes based on data-driven insights.
- Stay updated with the latest speed trends.
- Reassess your strategy every quarter.
Real-World Examples of Improved Website Performance
Many companies have improved performance dramatically using website performance assessment tools. One notable example is a retail website that previously loaded within six seconds. After implementing recommendations from GTmetrix, load time decreased to two seconds in three months. They saw a considerable increase in conversion rates.
Another example is a news site that faced high bounce rates. Using Google PageSpeed Insights, they identified key issues. Fixes led to a 40% reduction in load time. The site’s audience engagement improved due to better speed.
Personal experience with these tools reflects their impact. I assessed my blog using GTmetrix. The performance grade was lower than expected. With identified issues, I optimized the images & minimized scripts. The site loading time improved from five seconds to two seconds.
Common Mistakes to Avoid
- Ignoring mobile performance metrics.
- Not acting on provided recommendations.
- Overlooking third-party scripts affecting speed.
- Failing to track performance over time.
- Neglecting website updates & optimizations.
Future Trends in Website Performance Assessment
The future of website performance assessment continues to evolve. Tools will integrate advanced AI capabilities for personalized recommendations. This can streamline optimization processes. On top of that, real-time monitoring will become more prevalent. Enhanced analytics will provide deeper insights than ever before.
Mobile-first indexing will be a significant focus. As mobile traffic grows, optimizing for mobile will be crucial. Performance tools will adapt to prioritize mobile scores. User experience design will optimize around speed & engagement. This could reshape how websites are built in the coming years.
More emphasis will also be on sustainability. Optimizing speed while reducing energy consumption can become a priority. Measurement of performance will include resource use, aligning with eco-friendly initiatives.
Final Thoughts on Website Performance Assessment
Website performance assessment tools enhance speed & efficiency. They are essential for any business. Proper use can lead to better user experiences. Project success relies on effective tools & strategies. Embrace these tools to stay ahead.
“Improving your website’s performance is an ongoing process. Use the best tools available.” Sarah Bell
<<<<< Buy Now from Official offer >>>>>

Feature of RanksPro
RanksPro offers a modern solution for website performance assessment. This tool provides users with lifetime access to its services at RanksPro.io. Users must redeem their codes within 60 days of purchase to activate their accounts. One of the key advantages of RanksPro is its commitment to continuous improvement. All future updates for the Pro Plan come at no extra cost, ensuring users always have access to the latest features.
RanksPro also supports stacking up to 3 codes. This flexibility allows users to expand their capabilities based on their needs. The following are some of the features included with RanksPro:
- Comprehensive website analysis tools
- Real-time performance tracking
- SEO optimization features
- User-friendly dashboard
- 24/7 customer support
Challenges of RanksPro
Users may encounter several challenges while using RanksPro. One common issue is the learning curve associated with its interface. Some users find the initial setup overwhelming, which can hinder their performance monitoring efforts. Feedback from users indicates that a more intuitive onboarding process could improve the experience significantly.
Compatibility issues have also been reported with certain browsers. Some users experienced glitches or slowed loading times while using RanksPro with outdated browser versions. It is vital for users to keep their web browsers updated to avoid such issues.
And don’t forget, although RanksPro is robust, some features may be limited compared to competitors. Users have suggested that additional templates & advanced customization options would enhance their overall experience.
Price of RanksPro
Another important aspect of RanksPro is its pricing structure, which offers excellent value for the services provided. Below is a clear presentation of the pricing plans:
| Plan | Price |
|---|---|
| Plan 1 | $69 |
| Plan 2 | $138 |
| Plan 3 | $207 |
This tiered pricing model allows users to select a plan that best suits their budget & requirements.
Limitations RanksPro
While RanksPro offers many advantages, it does have limitations. One significant drawback is the lack of certain advanced analytical tools that are available with some competitors. Features like in-depth competitor analysis & extensive backlink tracking are areas needing improvement.
And another thing, some users reported that the responsive design of the RanksPro dashboard could be enhanced for better mobile compatibility. Optimizing for various devices remains critical for modern web tools to ensure seamless user experiences.
Finally, feedback has suggested that the customer support response times could be improved. Users facing urgent issues may experience delays in obtaining assistance, which can lead to frustration.
Case Studies
Real-life examples illustrate how RanksPro has benefited users. One user, a digital marketing agency, reported significant improvements in their client’s website traffic after implementing recommendations provided by RanksPro. The agency utilized the SEO optimization tools & identified high-value keywords, which increased visibility.
Another case involved a small eCommerce business. By using RanksPro’s performance tracking tools, they identified slow-loading pages & were able to make necessary adjustments. The result was a noticeable increase in sales conversions. User feedback indicated that these insights were invaluable for improving their overall user experience.
Lastly, a content creator leveraged RanksPro for content strategy. They analyzed their site’s performance metrics & adjusted their content calendar based on user engagement data. This strategic pivot led to increased audience retention & higher engagement metrics.
Recommendations for RanksPro
To maximize the benefits of RanksPro, users should consider several actionable strategies. First, familiarize yourself with the dashboard. Taking the time to explore all features & options can significantly enhance your experience. Users should leverage tutorial resources or demo videos offered on the site to shorten the learning curve.
Second, integrating RanksPro with other SEO tools can yield even better results. Pairing it with tools like Google Analytics or social media management platforms can provide a comprehensive view of your performance, enabling more informed decisions.
Lastly, actively participate in forums or user communities. Engaging with other RanksPro users can provide tips, shortcuts, & support to overcome common hurdles encountered. Keeping up with updates & new features through these communities can enhance user experience & effectiveness.
Additional Performance Assessment Tools
- Google PageSpeed Insights
- GTmetrix
- Pingdom
- WebPageTest
- SEMrush
Complementary Tools for Website Efficiency
- Yoast SEO
- Ahrefs
- Crazy Egg
- Hotjar
- Cloudflare
Important Features to Consider
- Real-time analytics
- User-friendly interface
- Comprehensive reporting options
- Integration capabilities with other platforms
- Scalability for business growth
Final Observations
The landscape of website performance assessment tools is dynamic. Users looking to optimize their site’s speed & efficiency must carefully evaluate options available in the market. As a powerful tool, RanksPro provides various features to enhance website efficiency. Be that as it may, considering its limitations & the challenges discussed ensures users make informed decisions. By leveraging insights & real-life success stories, users can navigate their website optimization journey with greater confidence.

What are the benefits of using website performance assessment tools?
Website performance assessment tools can dramatically improve your site’s speed & efficiency by providing insights & recommendations for optimization. They help identify bottlenecks & areas of improvement, leading to a better user experience & higher search engine rankings.
How do website performance assessment tools work?
These tools typically analyze a variety of metrics such as loading times, server response times, & overall site health. They evaluate the code, Images, & other elements to pinpoint issues affecting performance.
What metrics should I focus on while assessing my website’s performance?
Key metrics to consider include page load time, Time to First Byte, largest contentful paint, first input delay, & overall server response time. These metrics help gauge how quickly users can interact with your site.
Are there free website performance assessment tools available?
Yes, there are several free tools like Google PageSpeed Insights, GTmetrix, & WebPageTest that provide essential performance insights without any cost.
How often should I assess my website’s performance?
Regular assessments are advisable, especially after making significant updates or changes to your site. Periodic checks can help ensure sustained performance & quick identification of problems.
Can website performance impact SEO rankings?
Absolutely. Search engines prioritize sites that load quickly & provide a seamless experience. Improving your site’s performance can lead to better visibility & higher rankings in search results.
What tools can I use to monitor real-time website performance?
Tools like New Relic, Pingdom, & Datadog offer real-time monitoring capabilities to track your site’s performance continuously & alert you to any potential issues.
Is it necessary to optimize images for better website performance?
Yes, optimizing images is crucial as they can significantly slow down page load times. Utilizing formats like WebP & compressing images without losing quality can enhance performance.
What role does caching play in website performance?
Caching temporarily stores copies of files or data to reduce loading times for repeat visitors. Implementing caching strategies can greatly reduce server load & improve site speed.
How can I improve my website’s performance based on assessment tool recommendations?
Follow the suggestions provided by the tools, such as minimizing HTTP requests, leveraging browser caching, & reducing server response times. Implementing these recommendations can lead to significant improvements.
<<<<< Buy Now from Official offer >>>>>
Conclusion
In today’s digital world, having a fast & efficient website is crucial. Using the right website performance assessment tools can help you identify areas for improvement. Tools like Google PageSpeed Insights, GTmetrix, & Pingdom provide easy-to-understand insights into your site’s speed & overall efficiency. By regularly checking your site with these performance tools, you can make necessary adjustments, ensuring visitors have a smooth experience. Remember, a quick-loading site not only keeps your audience happy but also ranks better in search engines. So, choose the right tools & boost your site’s performance today!
<<<<< Buy Now from Official offer >>>>>