Unlock Faster Load Times: Essential Website Performance Analysis Tips. Unlock faster load times with our essential website performance analysis tips. Improve user experience & boost engagement easily!

<<<<< Buy Now from Official offer >>>>>
Website Loading Speed: Why It Matters
Website loading speed impacts user experience significantly. A slow website frustrates users & increases bounce rates. About 53% of mobile users abandon sites that take over three seconds to load. These statistics highlight the importance of a fast website. Google also considers page speed in its ranking algorithm. Fast-loading sites often gain better visibility on search engines. In simple terms, faster websites lead to happier users & improved search engine performance. Enhancing load times is critical for any online presence.
Key Metrics to Track
To unlock faster load times, monitor key performance metrics. These include:
- Page Load Time: Time taken for a page to fully load.
- Time to First Byte (TTFB): Duration until the browser receives the first byte of data.
- First Contentful Paint (FCP): Time taken for the first piece of content to appear.
- Largest Contentful Paint (LCP): Time for the largest image or text block to load.
- Cumulative Layout Shift (CLS): Measures visual stability during load.
By tracking these metrics, you can pinpoint performance issues. Improving these figures will enhance the overall website experience.
Analyzing Current Performance
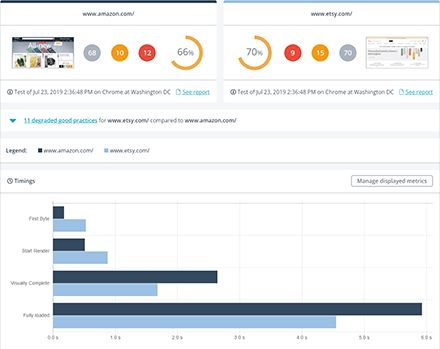
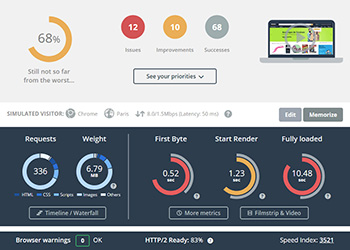
Conduct a thorough analysis of your website’s current performance. Start with tools like Google PageSpeed Insights & GTmetrix. These tools offer insights into load times & offer suggestions for improvement. Analyze your site on various devices. Mobile performance is increasingly important as more users browse using smartphones. Take note of recommended optimizations.
The analysis will help identify slow-loading pages. Determine which specific elements cause delays. These could include oversized images, unnecessary scripts, or excessive use of plugins. Addressing these areas will be crucial for improving load times.
Optimizing Images
Images often consume large portions of bandwidth. Optimizing them is vital for faster load times. Start by reducing image dimensions. Ensure images are no larger than necessary.
Use formats like JPEG for photographs & PNG for graphics with transparency. New formats like WebP provide excellent quality at smaller sizes. Consider using responsive images to adapt to various device sizes. This ensures users see the best quality image without affecting load speed.
| Image Format | Best Use | Recommended Size |
|---|---|---|
| JPEG | Photographs | Max 1200px wide |
| PNG | Graphics with Transparency | Max 800px wide |
| WebP | General All-purpose | Max 1600px wide |
Don’t forget to compress images before uploading them. Online tools like TinyPNG & ImageOptim work wonders here. Properly optimizing images can drastically improve loading speeds.
Caching Strategies
Caching is another vital technique for enhancing website speed. Caching stores copies of files or pages. This allows quicker access for returning visitors. There are different types of caching, such as browser caching & server caching.
Browser caching enables a user’s browser to store static files. This means the browser won’t have to reload the entire page on repeat visits. Server caching, on the other hand, saves dynamic pages for quick retrieval. Implementing caching can significantly reduce load times.
How to Set Up Caching:
- Leverage Browser Caching: Use .htaccess files to tell browsers when to cache static resources.
- Implement a Caching Plugin: If you use WordPress, consider plugins like W3 Total Cache or WP Super Cache.
- Use Content Delivery Network (CDN): CDNs distribute your content across various servers. This reduces the distance between users & your website.
Combining these techniques will provide an optimal experience for users & improve your SEO standings.
Minimizing HTTP Requests
Every element on a webpage, like images & scripts, requires HTTP requests. Too many requests can slow down page loading times. Minimizing these requests is essential.
Combine multiple CSS & JavaScript files. This reduces the number of HTTP requests needed. For images, use CSS sprites to stack multiple images into one. You can also use inline CSS for small style rules. This pulls styles directly into the HTML.
Additional Tips:
- Eliminate Unnecessary Plugins: Review & remove any plugins that slow down your site.
- Review External Scripts: Limit the usage of external scripts to essential ones.
- Use Asynchronous Loading: Load non-essential scripts asynchronously so they don’t block the rendering of the main content.
By reducing HTTP requests, your site will load faster & provide a better user experience.
Leveraging Lazy Loading
Lazy loading is a technique where images & videos load only when they enter the viewport. This speeds up initial page loading. It can be an effective strategy for sites heavy with multimedia content.
Implement lazy loading for images & iframes. This means they won’t load until users scroll down to them. This results in a faster initial load time, improving user experience.
Implementing Lazy Loading:
- Use Native Lazy Loading: Add the loading=”lazy” attribute to image & iframe tags.
- JavaScript Libraries: Use libraries or plugins that support lazy loading, if required.
- Test Lazy Load Functionality: Ensure images load correctly when users scroll down.
Lazy loading is particularly beneficial for e-commerce sites & portfolios filled with images. It ensures users focus on critical content first.
Monitoring Performance Regularly
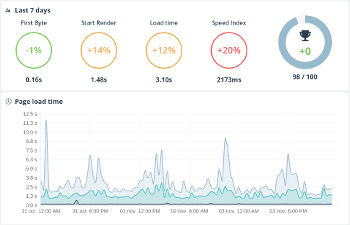
Once optimizations are in place, continuous monitoring is key. Regular checks help you understand if changes have a positive impact. Several tools allow for ongoing performance analysis, making this task easier.
Tools like Pingdom & GTmetrix provide regular performance insights. Setting up scheduled tests helps track performance over time. Regularly analyze your site’s speed & metrics to ensure effectiveness.
Key Monitoring Practices:
- Track Speed Monthly: Make it a routine to monitor site speed monthly.
- Compare Performance: Analyze metrics against competitors. This gives insight into what works.
- Adjust Strategies: If certain optimizations aren’t working, adjust your approach.
Ongoing monitoring creates awareness of potential issues before they impact users.
Conclusion: The Path Forward
“Performance is crucial; a fast website retains traffic.” – Jamie O’Neill
With various techniques available, implementing these changes is essential for unlocking faster load times. Start with performance analysis, followed by image optimization, caching, reducing HTTP requests, & employing lazy loading. Remember, continuous monitoring ensures your site remains fast. In my personal experience, applying these techniques made a considerable difference for my site. Implementing these strategies can lead to a noticeable difference in performance, user satisfaction, & ultimately, success.
<<<<< Buy Now from Official offer >>>>>

Feature of SiteGuru
SiteGuru provides an extensive suite of tools aimed at optimizing website performance. It offers lifetime access for users, allowing them to make the most of its capabilities without recurring costs. Users must redeem their code within 60 days of purchase to begin utilizing the service. All plan updates are available without any additional fees, which ensures sustained access to enhancements & new features.
Key features of SiteGuru include:
- Lifetime access to the platform.
- Ability to redeem codes within a 60-day limit.
- Access to all future plan updates.
- Option to stack up to 10 codes for various subscriptions.
- Export reports to CSV format for easy data management.
- Download comprehensive Word reports for in-depth analysis.
These features collectively enhance the user’s ability to analyze site performance, improve loading times, & make necessary adjustments to maintain optimal functionality.
Challenges of SiteGuru
While SiteGuru offers valuable tools for performance analysis, some challenges exist that users may encounter. One notable challenge is the occasional limitations in features. Users might find that specific functionalities are less comprehensive compared to competing platforms. Feedback suggests that some users desire additional tools for deeper analysis, such as advanced traffic analysis or more customizable reporting options.
Compatibility issues with certain web development platforms can arise. Users report difficulties integrating SiteGuru with CMS systems or plugins, which may limit its effectiveness. As a solution, ensuring compatibility checks before integrating SiteGuru into existing setups can help alleviate these problems.
A significant learning curve may pose yet another challenge. New users might struggle to navigate the interface at first. To combat this, SiteGuru could enhance its onboarding process with tutorials or guide materials that clarify platform use more effectively. User forums or community support sessions can provide additional assistance & tips.
Price of SiteGuru
Understanding the pricing structure is essential for making an informed decision. SiteGuru offers three pricing plans that cater to different needs & budgets:
| Plan | Price | Features |
|---|---|---|
| Plan 1 | $69 | Basic access with essential features. |
| Plan 2 | $138 | Enhanced features with additional tools. |
| Plan 3 | $207 | Comprehensive access with all available features. |
These plans ensure that users can choose an option that aligns with their specific requirements. Flexibility in pricing allows businesses of any size to adapt performance analysis tools.
Limitations of SiteGuru
Despite its strengths, SiteGuru presents some limitations. One significant area where it may fall short is in feature sets compared to other tools in the market. Competitors might offer more advanced analytics or integrations across multiple platforms, which can limit SiteGuru’s attractiveness to certain users.
User experience difficulties can also hinder some activities. While the interface aims for usability, some users report that specific processes can feel convoluted or less intuitive. Simplifying complex workflows could greatly enhance user satisfaction.
And another thing, while SiteGuru excels in general performance analysis, some specialized tools like A/B testing or heat mapping may be absent. Users who require these features often need to look for supplementary services. Expanding the toolbox for better integration would enhance SiteGuru’s capabilities dramatically.
Case Studies
Real-life examples illustrate how SiteGuru can benefit businesses in different sectors. For instance, an online retail company utilized SiteGuru to analyze site loading times. After implementing recommendations, they improved load speed by 30%. This directly correlated with a 15% increase in conversion rates.
A web development agency incorporated SiteGuru into their client project workflow. They highlighted the ease of use when generating reports for clients, aiding discussions about necessary enhancements. Clients appreciated the clear, actionable insights provided by SiteGuru, leading to stronger working relationships.
Another instance involved a blog site that faced slow loading times due to heavy graphics. By using SiteGuru’s analysis tools, the site owner identified large image sizes as a primary culprit. After optimizing these elements, they saw a significant drop in bounce rates, directly contributing to higher user retention.
Recommendations for SiteGuru
Maximizing the benefits of SiteGuru requires strategic implementation. Here are some actionable recommendations:
- Regularly check for updates & utilize new features promptly.
- Export data consistently to stay informed on performance trends.
- Pair SiteGuru with content management systems that enhance data integration.
- Maintain a regular optimization schedule based on SiteGuru’s findings.
- Engage with user communities for shared insights & best practices.
By following these tips, users can ensure they get the most value from SiteGuru, facilitating ongoing improvements to website performance.
Essential Tools for Performance Analysis
- Google PageSpeed Insights
- GTmetrix
- Pingdom Tools
- WebPageTest
- Cloudflare
Importance of Mobile Optimization
One critical aspect of website performance is how mobile users experience your site. As mobile traffic increases, ensuring fast load times on these devices becomes imperative. Mobile optimization involves various strategies, including responsive design, image optimization, & reducing scripts that slow down performance.
Utilizing tools like SiteGuru can aid in fine-tuning aspects such as mobile load speed. Regular analysis helps identify areas for improvement that specifically affect mobile users. Regular assessments ensure ongoing alignment with user expectations in a mobile-first era.
Fast load times not only enhance user experience but also contribute to better SEO rankings, making this focus crucial for businesses aiming to expand their reach online.

What are the key factors that affect website load times?
Key factors that affect website load times include server response time, image sizes, the use of caching, scripts & stylesheets, & the number of HTTP requests made by the site. Optimizing these elements can lead to significant improvements.
How can I analyze my website’s performance?
You can analyze your website’s performance using various tools such as Google PageSpeed Insights, GTmetrix, & WebPageTest. These tools provide insights on load times, metrics, & suggestions for optimization.
Why is image optimization important for website speed?
Image optimization is crucial because large, uncompressed images can significantly slow down load times. By reducing image sizes without sacrificing quality, you can improve user experience & site performance.
What is caching & how does it help with load times?
Caching stores copies of files or data so that they can be accessed quickly. This reduces the amount of data that needs to be loaded from the server each time a user visits a page, improving overall load times.
How can I reduce the number of HTTP requests on my website?
You can reduce the number of HTTP requests by combining files such as CSS & JavaScript, minimizing the use of images, & using CSS sprites for multiple images. This helps streamline the loading process.
What role do CDN services play in website performance?
CDN (Content Delivery Network) services distribute your website’s assets across multiple servers located around the world. This allows users to access the closest server, reducing latency & improving load times.
How does minimizing CSS & JavaScript impact load times?
Minimizing CSS & JavaScript removes unnecessary characters & spaces, decreasing file sizes. Smaller files lead to quicker downloads, enhancing load speed & overall website performance.
What are the benefits of using a performance analysis tool?
Performance analysis tools help identify bottlenecks & areas for improvement. They provide metrics, insights, & actionable recommendations to enhance load times & optimize the overall user experience.
Why is server response time important?
Server response time is critical as it represents the time taken for the server to respond to a request. A slow server response can lead to increased load times & negatively impact user experience.
What common mistakes should I avoid to improve website performance?
Common mistakes to avoid include not optimizing images, using too many plugins, failing to implement caching, & neglecting to minimize CSS & JavaScript. Addressing these issues can lead to improved load times.
<<<<< Buy Now from Official offer >>>>>
Conclusion
Improving your website’s speed is crucial for keeping visitors happy. By focusing on faster load times, you can boost user experience & engagement. Remember to regularly evaluate your site using performance analysis tools to pinpoint any issues. Small steps like optimizing images, reducing server response time, & minifying code can make a big difference. Don’t forget, a speedy website not only helps users but can also improve your search engine rankings. So, take these essential website performance analysis tips seriously & watch your online presence thrive with faster load times!
<<<<< Buy Now from Official offer >>>>>