Optimize Your Website Performance: Essential Strategies for a Faster User Experience. Boost your website’s speed with essential strategies! Learn how to optimize your website performance for a faster user experience today!

<<<<< Buy Now from Official offer >>>>>
Importance of Website Performance Optimization
Website performance is crucial for user experience. Visitors expect pages to load quickly. If a site loads slowly, users are likely to leave. According to studies, every second delay can reduce conversions significantly. A slow site can impact your SEO rankings as well. Google prioritizes fast-loading sites in search results. This makes it essential for businesses to optimize their websites. Improved website performance can lead to higher user engagement & satisfaction. This is true not only for e-commerce but also for any online platform.
Assess Your Current Website Performance
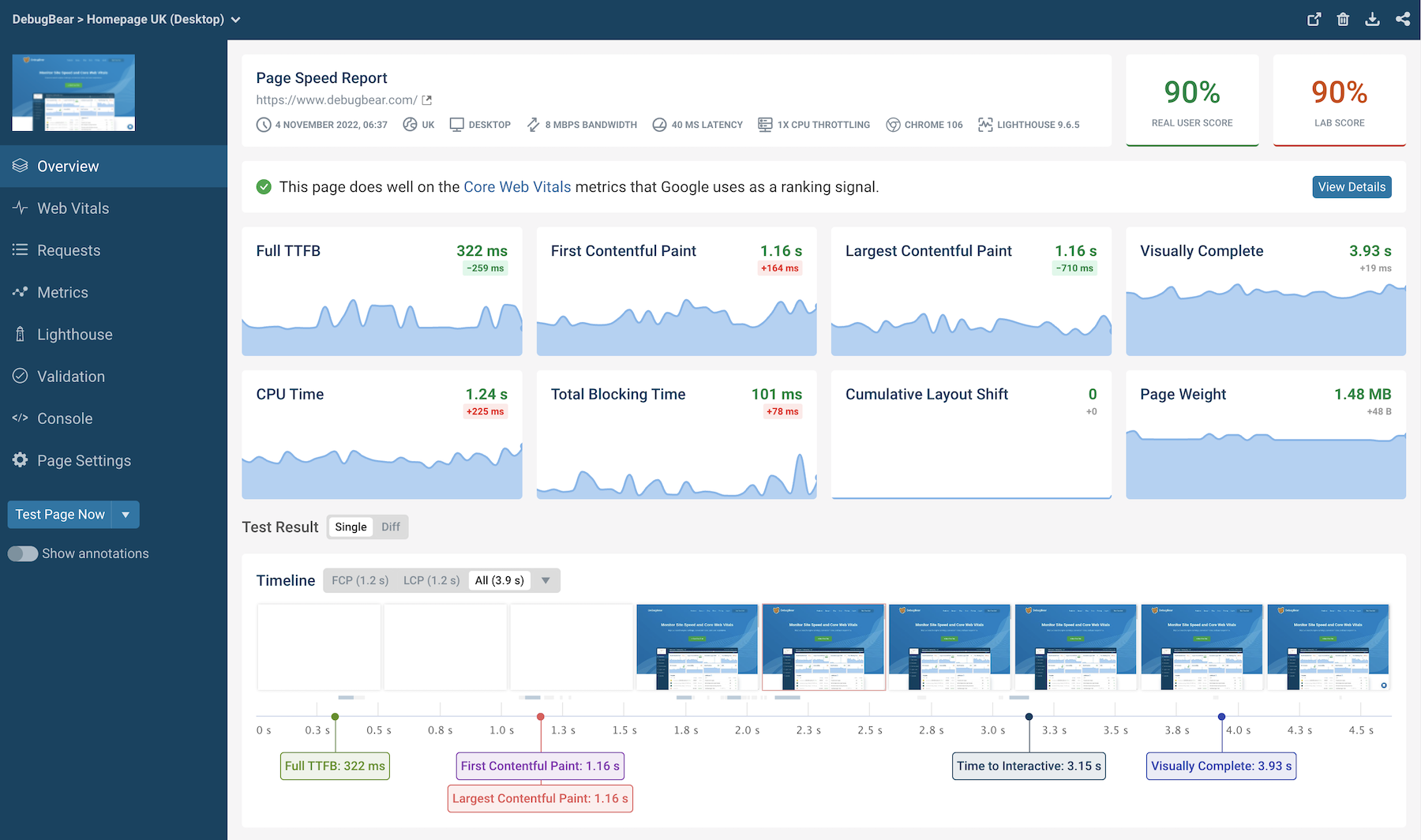
Before making changes, assessing your current website performance is key. Utilize tools to measure load times & identify bottlenecks. Tools like Google PageSpeed Insights, GTmetrix, & WebPageTest provide valuable insights. These platforms give scores & suggest areas for improvement. Examine elements such as image sizes, script efficiency, & server response times. Understanding where your site stands is the first step to optimization. Regular performance audits can help maintain a smooth user experience over time.
| Tool | Key Features |
|---|---|
| Google PageSpeed Insights | Analyzes performance on mobile & desktop |
| GTmetrix | Breaks down load times & provides suggestions |
| WebPageTest | Performs advanced tests for in-depth analysis |
Image Optimization Techniques
Images often contribute to slow loading times. Optimizing images can significantly improve performance. Start by using the right format. JPEG & PNG are usually the best choices for web use. Always compress images before uploading them. Tools like TinyPNG & ImageOptim can help reduce file sizes without losing quality.
Responsive images help improve performance on mobile devices. Use the <picture> element to specify different image sizes for various screens. This way, you serve the most appropriate image for the user’s device. And another thing, implement lazy loading for images. This technique loads images only when they enter the viewport. This reduces initial page load times, enhancing user experience.
- Use appropriate formats: JPEG, PNG
- Compress images before uploading
- Use responsive images for different devices
- Implement lazy loading for better performance
Leverage Browser Caching
Browser caching stores frequently accessed files on a user’s device. This allows users to load your pages faster on repeat visits. To enable caching, you must configure your server settings. Use the .htaccess file for Apache servers. For Nginx, modify the server block settings. Set cache expiration times for static assets like images, scripts, & styles.
Consider using a Content Delivery Network (CDN) to enhance caching. A CDN stores copies of your site across multiple global servers. This reduces the distance data must travel. It speeds up content delivery to users, especially those far from your main server location. Combining these techniques ensures that users experience a swift browsing experience.
Minify Your CSS, JavaScript, & HTML
Minification involves removing unnecessary characters from code. This includes spaces, comments, & line breaks. By minifying your CSS, JavaScript, & HTML files, you reduce their size. Smaller files lead to faster load times. Several tools & plugins can help with this process. For WordPress, use plugins like Autoptimize or WP Rocket.
Make sure that you test your site after minifying code. Sometimes, scripts & styles may depend on the original format. Therefore, always have a backup before making changes. Properly minified files should offer similar functionalities but load faster. Regular audits can help keep your site optimized & fast.
| File Type | Minification Tools |
|---|---|
| CSS | CSSNano, CleanCSS |
| JavaScript | UglifyJS, Terser |
| HTML | HTMLMinifier, Minify |
Utilize Content Delivery Networks (CDNs)
A Content Delivery Network (CDN) helps optimize performance. By distributing your site’s content across multiple servers, CDNs reduce load times. Users access content from the server closest to them. This means faster delivery & improved user experience.
Many reputable CDN providers offer robust services. Services like Cloudflare, Akamai, & Amazon CloudFront are quite popular. Implementing a CDN can be straightforward. Choose your provider, sign up, & configure your domain. Then, update your DNS settings to start serving content via the CDN.
Besides speeding up your site, CDNs provide additional benefits. They improve security by mitigating DDoS attacks & offer SSL certificates. A secure site enhances trust among users & can positively affect SEO. Before selecting a CDN, evaluate what other features you may need.
Reduce Server Response Time
The server response time is critical for website performance. A slow server can negate other optimization efforts. Investigate your hosting service & server configurations. Sometimes, shared hosting can slow down your site. Consider upgrading to a virtual private server (VPS) or managed hosting. These options often lead to significant speed improvements.
And another thing, optimize your database. Regularly removing outdated data & optimizing queries can make a difference. Use tools like phpMyAdmin to perform these tasks easily. Lastly, ensure your server uses the latest software versions. This includes PHP, Apache, or Nginx.
- Check your hosting service type
- Consider upgrading to VPS or managed hosting
- Optimize your database regularly
- Keep server software updated
Reducing Redirects & Broken Links
Redirects can slow down your website considerably. Every redirect requires an additional HTTP request. Thus, they hinder overall performance. To optimize your site, minimize redirects whenever possible. Review your site for broken links as well. This is equally important for performance & user experience.
Use tools like Screaming Frog or Ahrefs to find these issues. Regularly audit your website & fix or remove broken links. This proactive approach helps maintain site speed & ensures a smoother experience for users.
Optimize Your Website for Mobile
Optimizing your website for mobile devices is essential. More users browse the web using smartphones. A mobile-friendly site not only enhances user experience but also affects SEO. Use responsive design techniques to ensure your site adapts to different screen sizes.
Test your site on various devices to check performance. Use Google’s Mobile-Friendly Test tool for additional insights. Optimize images for mobile, ensuring they load quickly. Likewise, use responsive fonts & buttons for easy navigation.
Consider implementing Progressive Web Apps (PWAs) for better user engagement. PWAs offer app-like experiences to users. They work offline & load quickly, enhancing usability. Investing time & resources into mobile optimization provides long-term benefits.
Monitor & Test Performance Regularly
Continuous monitoring is vital for maintaining website performance. Use tools like Google Analytics & Search Console to track site health. This enables you to identify performance drops quickly. Set up alerts for significant changes in site speed or user engagement. Regular testing helps in identifying new bottlenecks.
Conduct thorough testing after every significant change. This includes updates to plugins, themes, or the code itself. Performance tests should be part of your routine operations. Tools like Pingdom & GTmetrix are excellent for routine checks. Create a performance checklist to streamline your processes.
“Focusing on performance optimization is key to a successful digital presence.” – Alex Morgan
Final Measures for Website Performance
Consider implementing tools that minimize resources. Lazy loading images & scripts improve overall loading times. Avoid using too many external scripts, as they can slow down your site. Use local scripts whenever possible. Always aim for a clean & organized codebase; this reduces resource demands on browsers.
In conclusion, optimize your website performance not just as a one-time fix. Rather, treat it as an ongoing process. As your site evolves, keep revisiting these strategies. Invest time in monitoring, testing, & refining your approach. The result will be a faster website that improves user experience & SEO standings.
Reflecting on my own experience, I once struggled with slow page speeds. After applying these optimization strategies, I saw remarkable improvements. My users reported better experiences, & my traffic increased significantly. It feels rewarding to know that website performance can transform user engagement. Investing effort in these strategies is essential.
<<<<< Buy Now from Official offer >>>>>

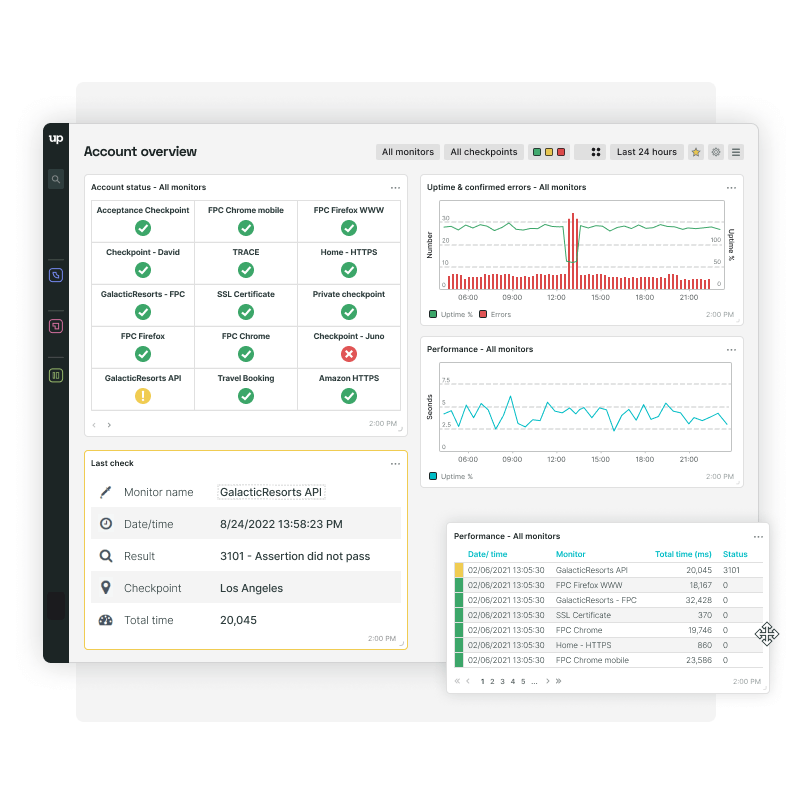
Feature of Robotalp
Robotalp offers a lifetime access plan that ensures users always have the most updated features without any additional costs. By purchasing this service, you gain access to all future business plan updates. Should the name of the plan change, your deal will be adjusted accordingly to include the new plan name along with all associated upgrades.
One attractive aspect of Robotalp is the no-code requirement. Users simply choose the plan that aligns with their needs. And another thing, activation of the license is straightforward; it must be completed within 60 days from the date of purchase. Users have the flexibility to upgrade or downgrade between six different license tiers, depending on their evolving requirements, as long as the deal remains available.
Robotalp caters not only to new users but also offers opportunities for returning AppSumo customers. Previous AppSumo customers can enhance their existing licenses for increased feature limits. Importantly, those who originally purchased Tier 4 will retain the limits of Tier 6, while previous buyers of Tiers 1 to 3 can continue to upgrade their packages further.
Key Features
- Website monitoring
- Change monitoring
- Ping monitoring
- Port monitoring
- API monitoring
- SSL certificate monitoring
- Keyword monitoring
- DNS monitoring
- Safe browsing monitoring
- Page speed monitoring
- Domain monitoring
Integrations
Robotalp integrates smoothly with various applications, simplifying workflow management. This includes compatibility with platforms such as:
- Telegram
- Slack
- Zapier
- Discord
- Pabbly Connect
- Microsoft Teams
- Pushover
- Twilio
- Webhook
Challenges of Robotalp
Despite its advantages, Robotalp may present certain challenges for users. One common issue revolves around feature limitations in specific plans that might restrict some advanced users. Certain integrative features may be less robust than competitors, leading to occasional dissatisfaction from users seeking comprehensive monitoring capabilities. On top of that, while the product offers a range of functionalities, some users find the interface overwhelming initially, posing a significant learning curve.
Feedback from users frequently highlights compatibility issues with other software, especially when they try to integrate Robotalp into existing systems that require extensive customization. Users have mentioned difficulties syncing data across platforms seamlessly, which can delay processes that depend heavily on real-time updates.
Potential solutions include investing time in exploring the extensive documentation provided by Robotalp. Engaging with community forums & utilizing customer support can also mitigate frustrations. Thoroughly understanding the limits of each tier can help set realistic expectations for users considering Robotalp.
Price of Robotalp
Robotalp adopts a tier-based pricing structure, accommodating a range of budgets & feature requirements. Here’s a detailed table outlining the pricing scheme:
| License Tier | Price |
|---|---|
| License Tier 1 | $79 |
| License Tier 2 | $139 |
| License Tier 3 | $229 |
Limitations of Robotalp
While Robotalp offers numerous features, it does have limitations compared to other similar products. Users often report that some functionalities lack depth, which might not meet the expectations of advanced users looking for more comprehensive solutions. The complexity of some features can also hinder user experience, particularly for those unfamiliar with this type of software.
Integration with other tools can be another drawback. Some users find that despite having available integrations, not every critical app they use is supported. This lack of broader compatibility can lead to disruptions in workflow & diminished productivity.
Improvements could include better onboarding processes & enhanced comprehensive tutorials for users. Adjusting the interface to make it more user-friendly would also aid in reducing the initial learning curve.
Case Studies
Several businesses have successfully utilized Robotalp, demonstrating its effectiveness in enhancing online performance. For instance, a digital marketing agency adopted Robotalp to monitor website performance for multiple clients. Through its comprehensive monitoring capabilities, the agency identified server response times that often affected client websites, leading to actionable recommendations that significantly improved page load speeds.
Another user, a small e-commerce store, leveraged Robotalp to monitor SSL certificate statuses & website uptime. Consequently, they managed to maintain high trust levels with customers, resulting in increased sales conversions. By utilizing keyword monitoring, they optimized on-page content, which subsequently drove more traffic to their site.
Lastly, an educational institution utilized Robotalp to keep track of changes on their website. The monitoring tools allowed them to ensure that content remained relevant & up-to-date without lapses. This resulted in better user engagement & satisfaction from students seeking reliable information.
Recommendations for Robotalp
For users looking to maximize the value of Robotalp, certain best practices can be followed. First & foremost, it’s important to explore all features & integrations thoroughly. This understanding can lead to identifying specific tools that can enhance website monitoring experiences.
Second, regularly review the performance metrics offered by Robotalp. By taking a frequent look at these metrics, users can quickly spot issues & resolve them before they escalate into serious problems.
Lastly, consider pairing Robotalp with complementary tools that enhance overall monitoring efficiency. Tools focused on user experience & site performance can further streamline operations & provide a comprehensive view of website health.
Useful Tools for Enhanced Monitoring
- Google Analytics
- GTmetrix
- Pingdom
- Ahrefs
- SEMrush
Advanced Usage Strategies
- Utilize custom alerts
- Regularly update monitoring checks
- Integrate with project management tools
- Analyze historical data trends
- Conduct periodic audits
Support Resources
- Robotalp official documentation
- User forums
- Customer support chat
- Tutorial videos
- Webinars on best practices

What are the key factors that affect website performance?
Website performance is influenced by several key factors including server response time, file sizes, image optimization, caching, & the use of content delivery networks (CDNs). Each element plays a role in how quickly a page loads for users.
How can image optimization improve my website’s performance?
Image optimization reduces the file size of images without sacrificing quality. Techniques include using the right file format, compressing images, & implementing responsive images. This leads to faster loading times & a better user experience.
What is caching & how does it contribute to faster performance?
Caching stores copies of files or data in a location that allows for quicker access. By serving cached content to returning visitors, websites can significantly reduce load times & server load, resulting in an improved experience overall.
Does using a CDN really improve website speed?
Yes, a content delivery network (CDN) distributes your website content across multiple servers in various locations. This means that users access your site from the nearest server, leading to faster load times & reduced latency.
Why is server response time important for website speed?
Server response time is crucial as it measure how long it takes for the server to respond to a user’s request. A faster response time can significantly enhance the loading speed of your website, which directly influences user satisfaction & search engine ranking.
What role do browser extensions & plugins play in performance?
Too many browser extensions & plugins can slow down your website by adding unnecessary code or increasing load times. It is essential to regularly audit & remove any that are not necessary for your site’s functionality.
How can minimizing HTTP requests improve my website’s performance?
Minimizing HTTP requests decreases the number of files that need to be loaded when a webpage is accessed. This can be achieved by combining files, utilizing CSS sprites, & reducing overall file size, leading to faster loading times.
What is lazy loading & how does it benefit my website?
Lazy loading defers the loading of images & videos until they are needed, such as when they come into the user’s viewport. This strategy improves initial load time & enhances the user experience by prioritizing visible content.
Can optimizing code affect website performance?
Yes, optimizing code by removing redundancies, minimizing CSS & JavaScript, & utilizing asynchronous loading can lead to faster performance. Clean, efficient code reduces the workload on the server & speeds up page rendering for users.
How frequently should I test my website’s performance?
Regular testing of website performance is recommended, especially after updates or changes. Aim to conduct tests quarterly at minimum, but monthly or weekly checks can help identify & resolve performance issues more frequently.
<<<<< Buy Now from Official offer >>>>>
Conclusion
To wrap it up, optimizing your website performance is key to providing a better user experience. By focusing on strategies like improving loading times, minimizing heavy files, & utilizing caching, you’ll keep visitors engaged longer. Remember, a faster site not only helps in retaining users but can also boost your search engine rankings. Don’t underestimate the impact of a reliable hosting service & regular performance checks. By applying these essential strategies, you can make your site faster & more enjoyable for everyone. Start today, & watch your online presence thrive!
<<<<< Buy Now from Official offer >>>>>